Matt's Roof Garden
Powered by 🌱Roam GardenMay 29th, 2021
ideas for describing dark skinned characters in more interesting ways
Use colorful language!
Be mindful of the adjectives you use because those help characterize the characters you're describing.
For example when you use descriptors like "dark chocolate" and "caramel" you're describing something that is sweet or bittersweet. Something that is a commodity, something that is consumed. Maybe that doesn't describe your character.
What if instead of saying "she had dark chocolate skin" , you say "she has skin as dark as the sea"?
What if you told me that "her open palms were weathered like unfired clay"?
What if you told me "her eyes were as deep and warm and patient as the night sky turning to dawn"?
What if "her hair coils back on itself like a flurry of storm clouds resting above a stilled mind"?
This is a character who has more of a personality even though she hasn't said a word and nothing has been said about what she's wearing.
When we're mindful about these things we're pushing ourselves to be more creative, to be better writers, and to do service to the characters we're representing.
Thinking about UI/UX for App/ActivityWatch
ActivityWatch has a lot of power but the UX isn't the greatest. This is pretty typical for opensource apps for a couple reasons
Design by committee fundamentally doesn't work
Most open source projects are started by engineers with minimal design background.
tangent I wish there was a place or a pipeline where new designers could be matched up with open source projects that are open to UI changes. So many new designers create fake projects for their portfolio when there are real projects out there that could use the help!
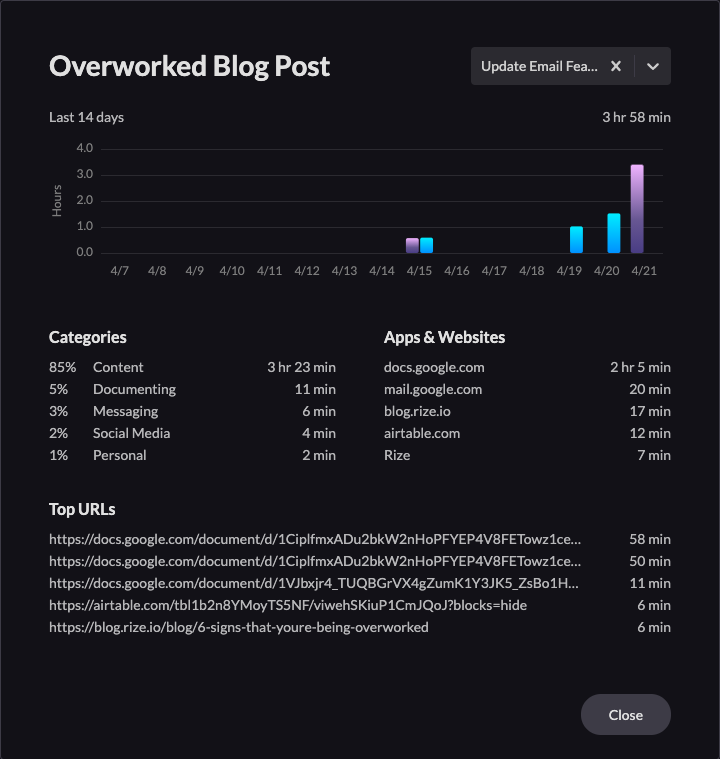
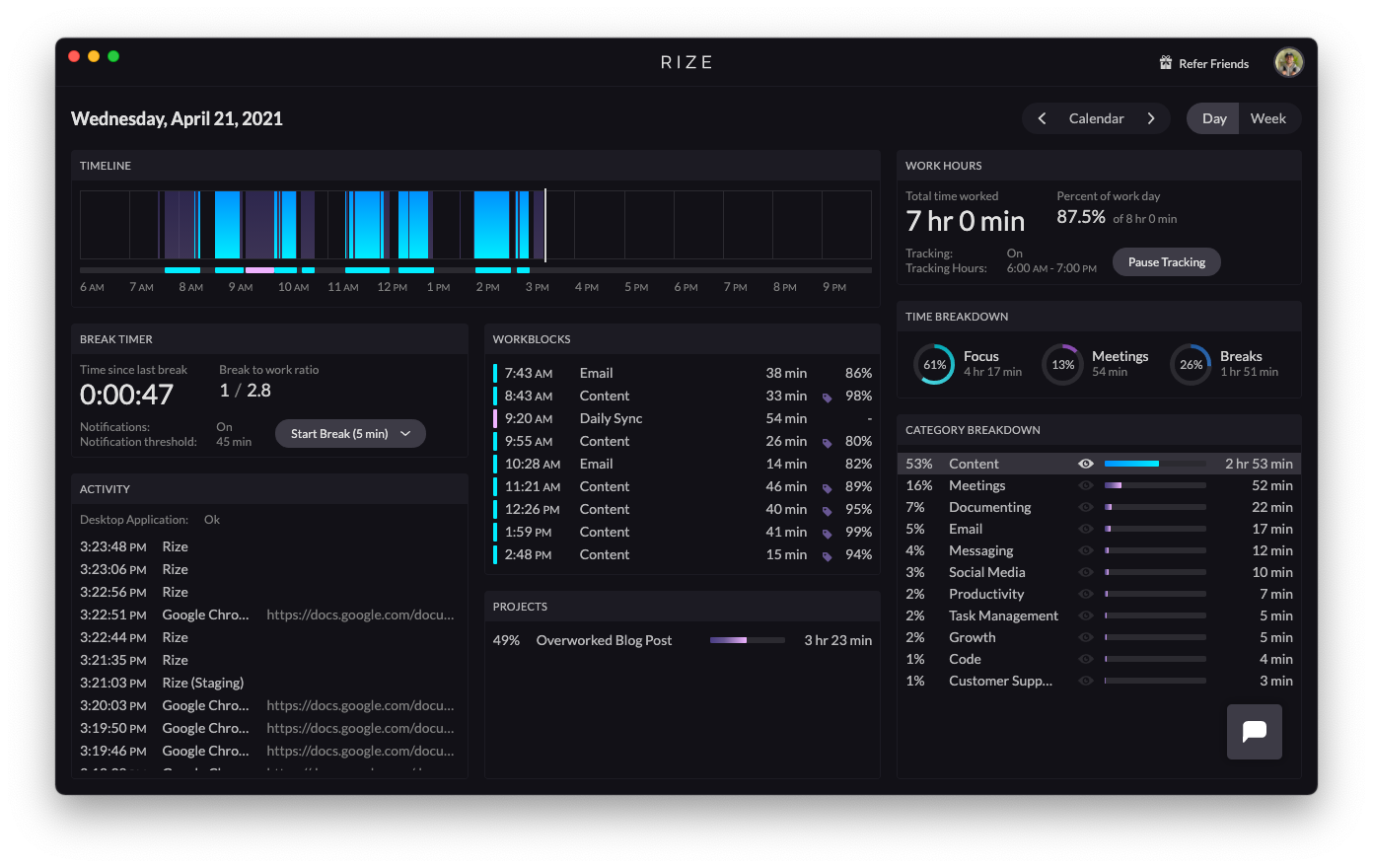
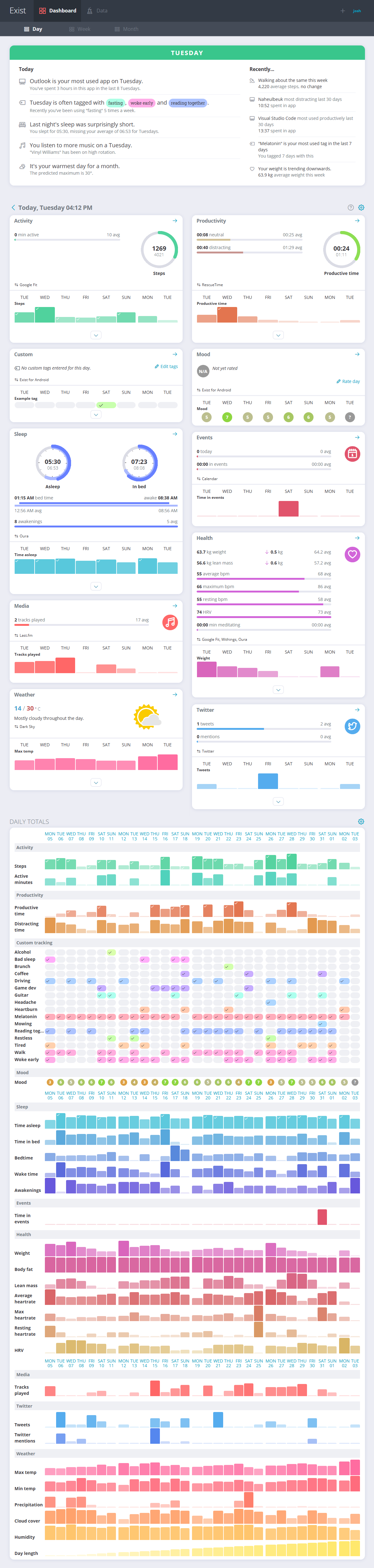
What are some time-tracking UI exemplars?
Book Pages
Cover
{{TODO}} create a draft version of the cover
Table of Contents
Article Pages
Notes page
{{TODO}} add free notes page(s) at the end
Are the fonts I'm using open source?
Gill Sans - no
What about Gill Sans MT?
Could also check out the google font Lato
Garamond - no
Replace with EB Garamond
{{DONE}} Do I need to include licenses in my repo?
Switch up the code to use the new google fonts
This became a huge issue, font rendering of external fonts is sketchy at best
Some render like this

while others just come in as the default boring font, ignoring font styleing
{{TODO}} figure out a way to dynamically load fonts
{{DONE}} tangent {{POMO: 25}} fix/update App/Tautulli