Matt's Roof Garden
Powered by 🌱Roam GardenProjects/Roam Notification Center
Status::experiment
Features
This is a read only plugin. It will have internal access to your graph contents but makes no external calls.
JS

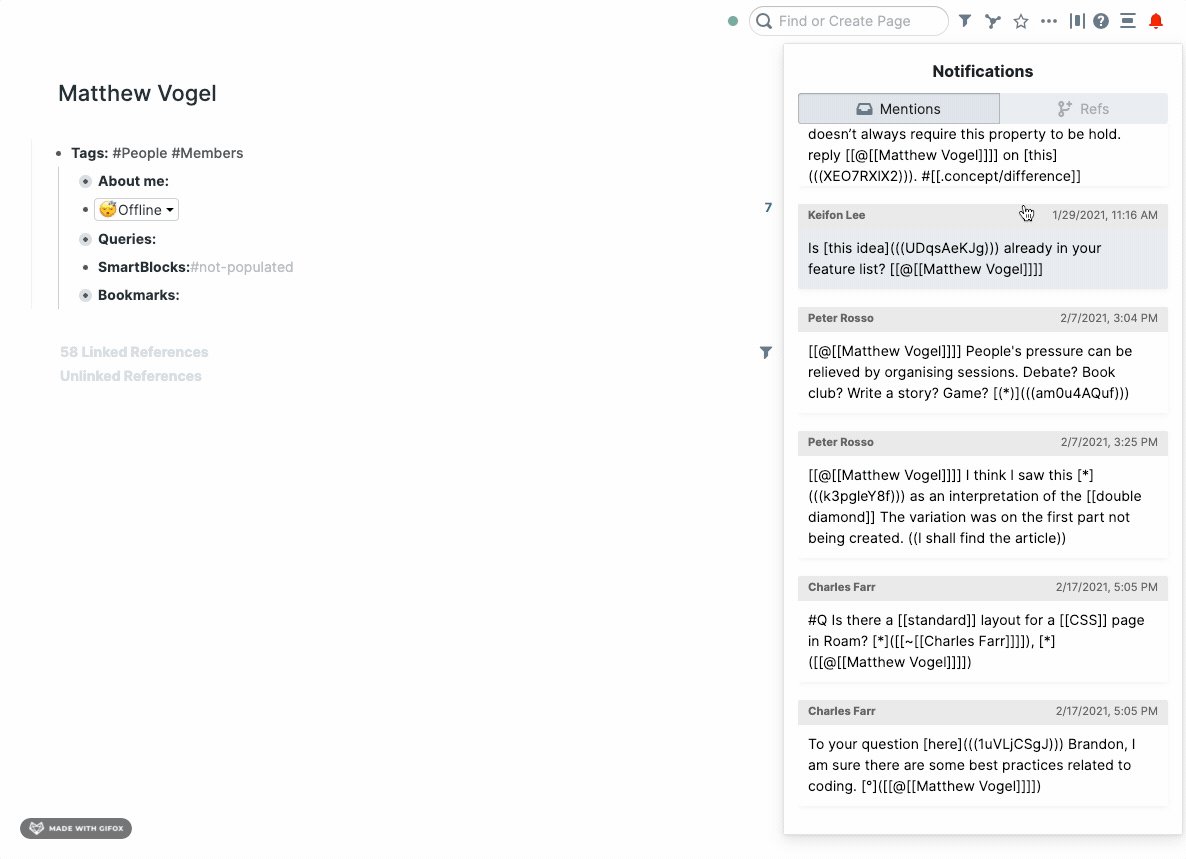
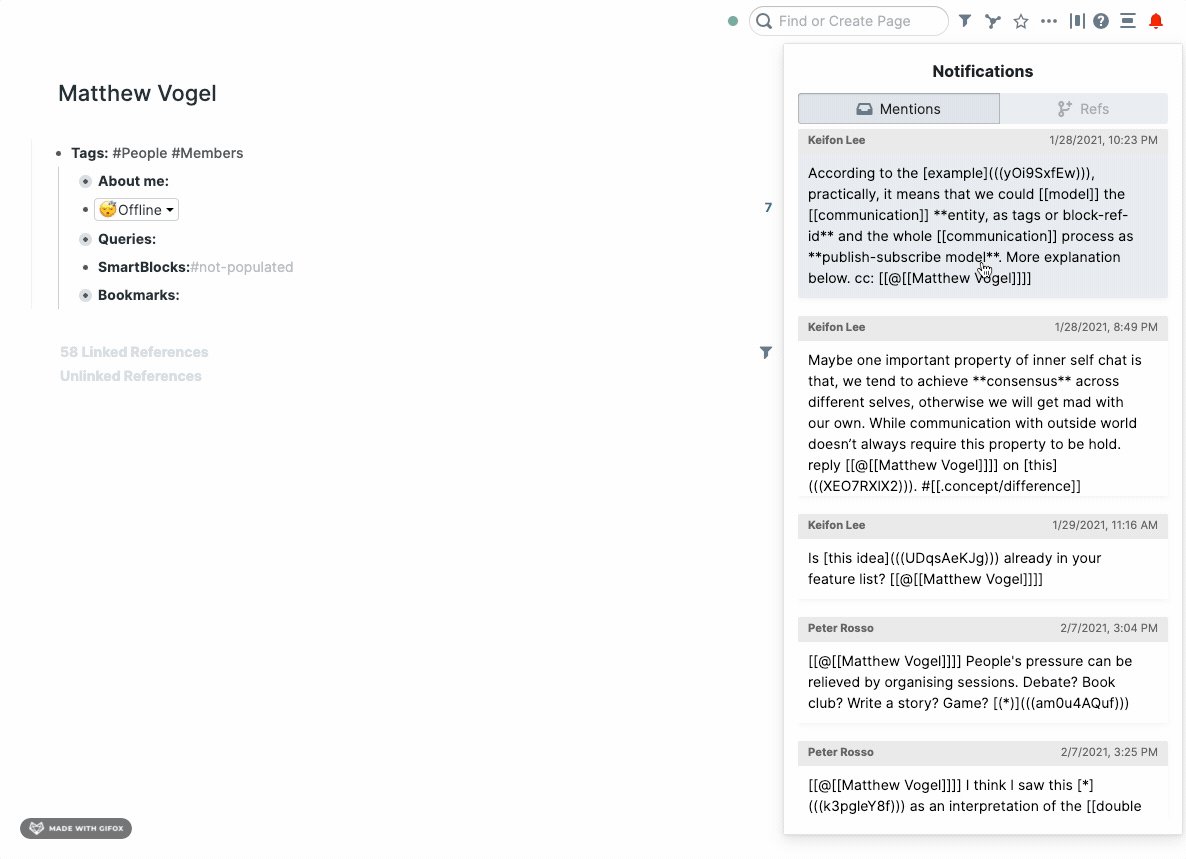
Notifications icon in menubar to alert you of new notifications
roam/render
pages you want to watch are passed into the component [[roam/css]] [[test]]

datalog queries
find mentions of page from page uid
let query = `[:find (pull ?e [:block/string
:block/uid
:edit/time])
:in $ ?page-title
:where
[?f :node/title ?page-title]
[?e :block/refs ?f]]`
let results = window.roamAlphaAPI.q(query,"roam/css");
console.log(results);
find a user's db uid
find a user's db id
finds blocks created by a user which have been ref'd
book club dbid - 2388
collective dbid = 1632
userID = 1632
let query = `[
:find (pull ?block [{:block/_refs ...}
:block/string
:block/uid
:edit/seen-by
:log/id
:user/display-name
:create/user
:edit/time])
:in $ ?user
:where
[?block :create/user ?user]
[(missing? $ ?block :node/title)]
(not [(missing? $ ?block :block/_refs)])
]`
let results = window.roamAlphaAPI.q(query,userID);
console.log(results);
;next find who created the block and compare it to ?user
find page name from uid
[:find (pull ?e [:node/title])
:in $ ?page-uid
:where
[?f :block/uid ?page-uid]]
let query = `[
:find (pull ?block [:node/title])
:in $ ?page-uid
:where
[?block :block/uid ?page-uid]
]`
let results = window.roamAlphaAPI.q(query,"KiPeJXKFa");
console.log(results);
finds ref blocks that haven't been seen by user
bookclub_dbid = 2388
collective_dbid = 1632
userID = 1632
let query = `[
:find (pull ?block [{:block/_refs ...}
:block/string
:block/uid
:edit/seen-by
:log/id
:user/display-name
:create/user
:edit/time])
:in $ ?user
:where
[?block :create/user ?user]
[(missing? $ ?block :node/title)]
(not [(missing? $ ?block :block/_refs)])
]`
let results = window.roamAlphaAPI.q(query,userID);
//console.log(results);
console.log(results.length);
//next find who created the block and compare it to ?user
for (var i = 0; i < results.length; i++) {
//console.log(results[i][0]['_refs']);
_refs = results[i][0]['_refs'];
for (var j = 0; i < _refs.length; j++) {
seen_by = results[i][0]['_refs'][j]['seen-by'];
for (var k = 0; i < seen_by.length; k++) {
seen_id = results[i][0]['_refs'][j]['seen-by'][k]['id'];
console.log(results[i][0]['_refs'][j]);
if(seen_id !== userID){
console.log(seen_id);
}
}
}
}
{{DONE}} is there a way to get the db id for the current user? Could search for a user's display name but that's brittle, is subject to change, and needs input from the user. Would be cleaner to not need user input
{{DONE}} What is the difference between :block/refs and :block/_refs ?
Look into reverse relationships using _
_ creates a “field” on each page c which will contain an array of all blocks whose reversed attribute array contain this block. The title of the page and name of the linking block is pulled. This gives something like the following:
{{DONE}} How does/can pull watch interact with render? Can a pull watch update an atom instead of running a function?
check out lines 566, 578 and 520 of the excalidraw
He couldn't get pullWatch work directly from roam/render had to place it into JS. You can pass any callback function to pullWatch, thus you can build your logic to update an atom. Also look up ExcalidrawWrapper.addPullWatch using debugger ctrl+shift+i
{{TODO}} why can addPullWatch create multiple identical pull watches? bug report